透過範例了解Linker如何處理Weak Symbol
最近在工作上遇到了__weak這個keyword的環境,在ST提供的HAL函式庫當中,幾乎都預先定義了一個預設的weak callback function,即便我們沒
使用VSCode上撰寫中文Latex文件
前置作業 : 安裝MikTex 首先,Latex需要編譯引擎,在Windows推薦使用MikTex,MikTex包含了套件管理器以及常用的Latex編譯工具
探討CUDA的4種記憶體存取方式
本篇文章探討NVIDIA CUDA架構下的記憶體存取方式對程式效能的影響,以下將介紹不同的記憶體存取方法對於不同的Kernel Function的效能影響
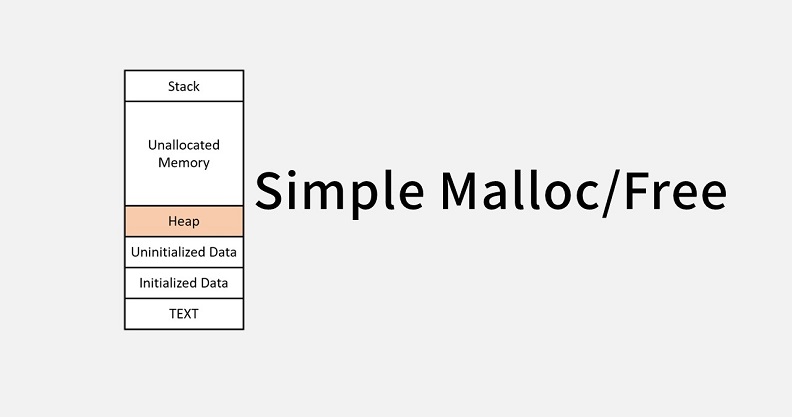
簡易 malloc/free 實作筆記
在C語言當中很常用到 malloc 來動態配置一塊記憶體,透過 malloc 宣告出來的記憶體是位在Heap當中,如下圖所示 因此,實作 malloc 的目標就是把Heap Top的指標往未分配的
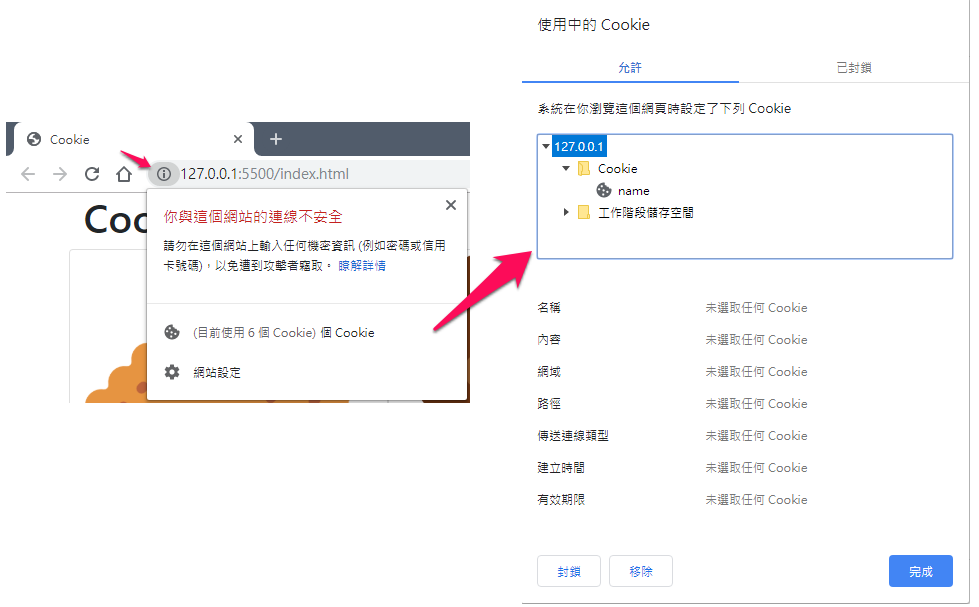
透過購物車來了解Cookie的運作方式
在電子商務網站中一定會有購物車這個功能,讓你能夠將喜歡的東西放在裡面,最後再一次結帳,這篇文章將簡單講解為什麼需要有 Cookie 以及前端技術上使用 Cookie 的方法。 Co
CHIP8模擬器開發-來寫程式吧
虛擬硬體環境建立 根據第一篇文章的CHIP8硬體環境來實作,實作過程需要了解各個資料型態的大小,所以整理了下表供參考 型態 大小 範圍 char 1 byte -128 ~ 127 short 2 bytes -32768 ~ 32767
CHIP8模擬器開發-模擬器與CHIP8簡介
模擬器基本概念 模擬器主要是讓一台A電腦能夠模擬B電腦上執行的程式,其中B電腦是一款對於A電腦來說完全不同處理器架構的系統,例如我能夠在x86下執行AR
CHIP8模擬器開發-指令集
CHIP-8每個指令占2 Bytes並以big-endian的方式存放在記憶體當中,另外有10個額外的指令可加入,但本次筆記並沒有實作。 底下指令集的部分
在Visual Studio 2019上使用OpenCV
安裝OpenCV 首先,到OpenCV的官網下載最新的版本,在此示範的版本為Windows 3.4.6 下載完成後點擊安裝,建議路徑選擇在C槽底下,或是自己方便放L
如何正確安裝VSCode
如何正確安裝VSCode 這一兩年來,Visual Studio Code透過原生支援Git與豐富的擴充元件生態系,且背後又是微軟爸爸(?,在編輯器大戰中脫穎而出,成