如何正確安裝VSCode
這一兩年來,Visual Studio Code透過原生支援Git與豐富的擴充元件生態系,且背後又是微軟爸爸(?,在編輯器大戰中脫穎而出,成為最受各大開發者喜愛的文字編輯器,但許多人正要踏入VSCode的懷抱時,安裝過程總容易少了幾個步驟,所以想透過這篇文章來記錄下VSCode安裝過程該注意的選項。
下載Visual Studio Code
https://code.visualstudio.com/

安裝過程
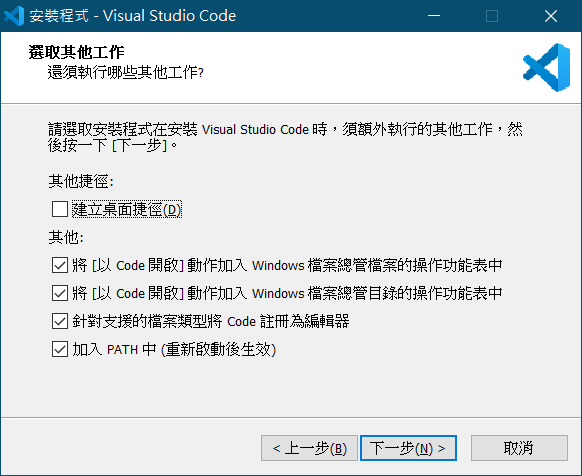
前段安裝過程不太需要動,下一步即可,最重要的是這一步

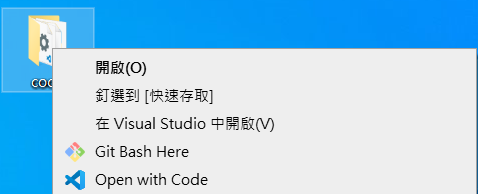
右鍵選單
- 將[以Code開啟]動作加入Windows檔案總管檔案的操作功能表中
- 將[以Code開啟]動作加入Windows檔案總管目錄的操作功能表中
因為VSCode的編輯環境通常以一個工作區(資料夾)為單位,會自動為各個資料夾加入獨立的設定檔,所以將這兩個選項勾起來可以方便以後開啟資料夾快速編輯,建議勾選

支援附檔名
- 針對支援的檔案類型將Code註冊為編輯器 VSCode支援大部分的程式檔與設定檔,會針對各個不同的副檔名更換該檔案的圖示,建議勾選

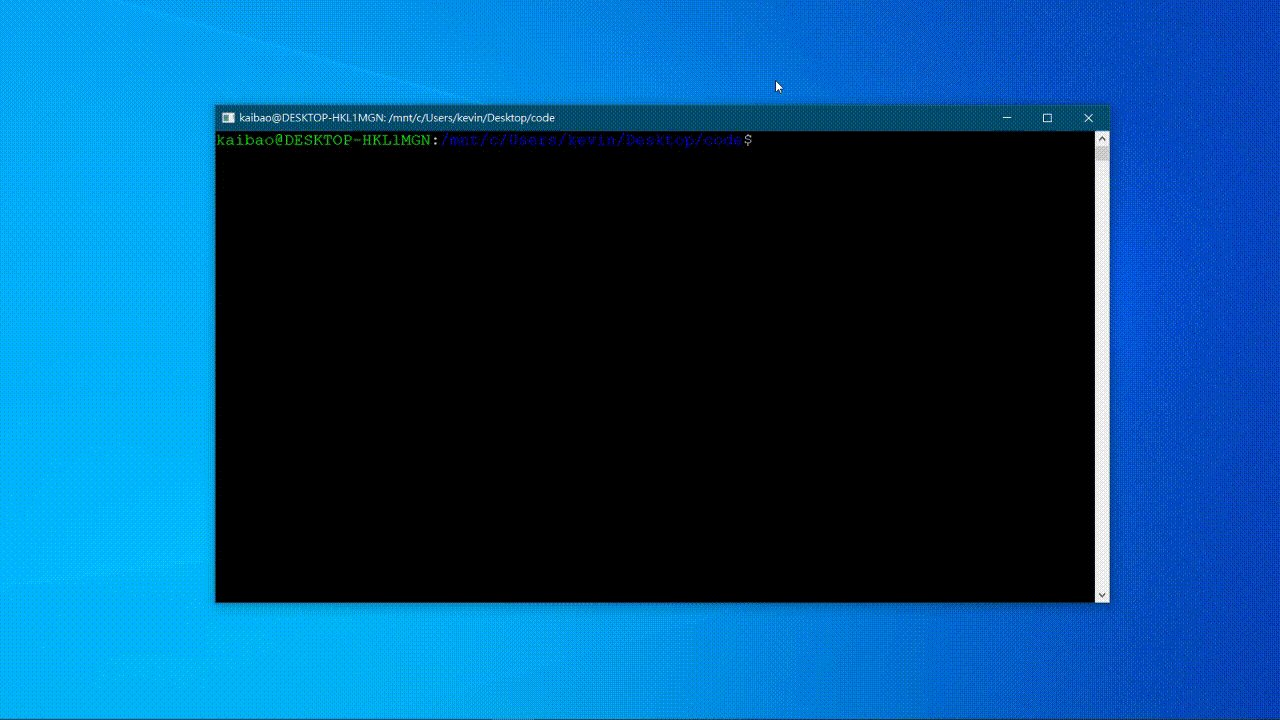
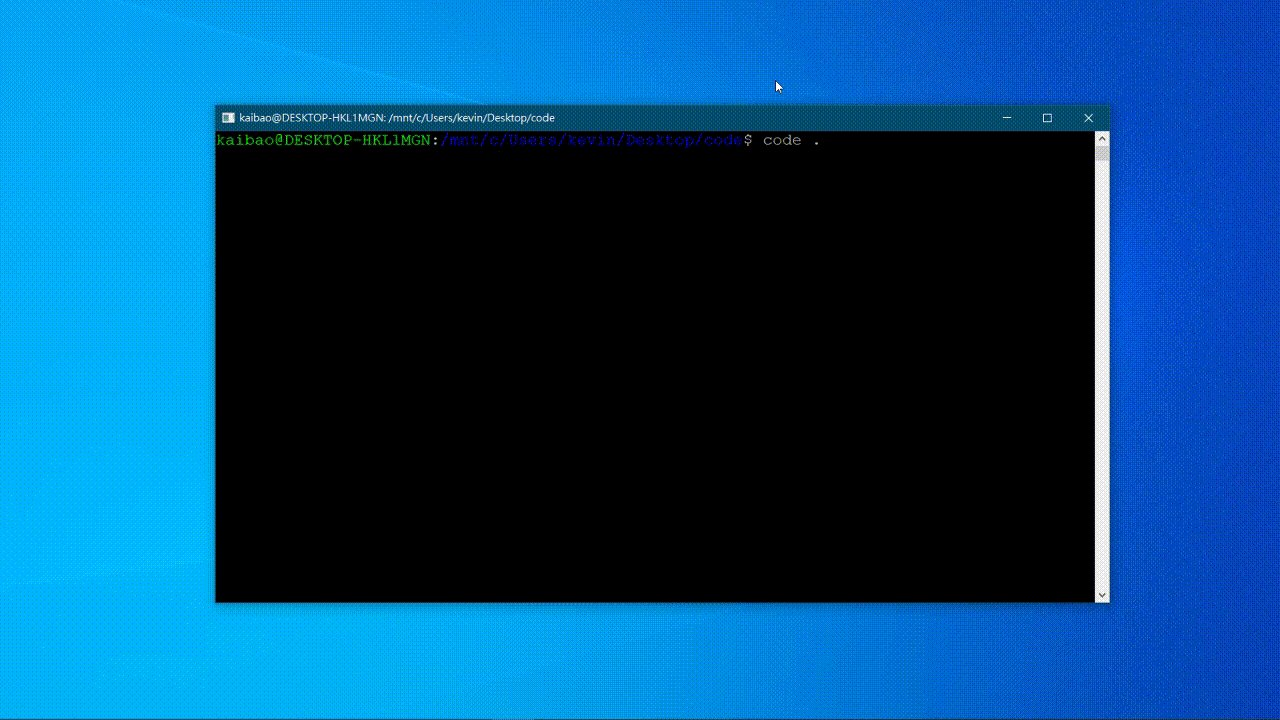
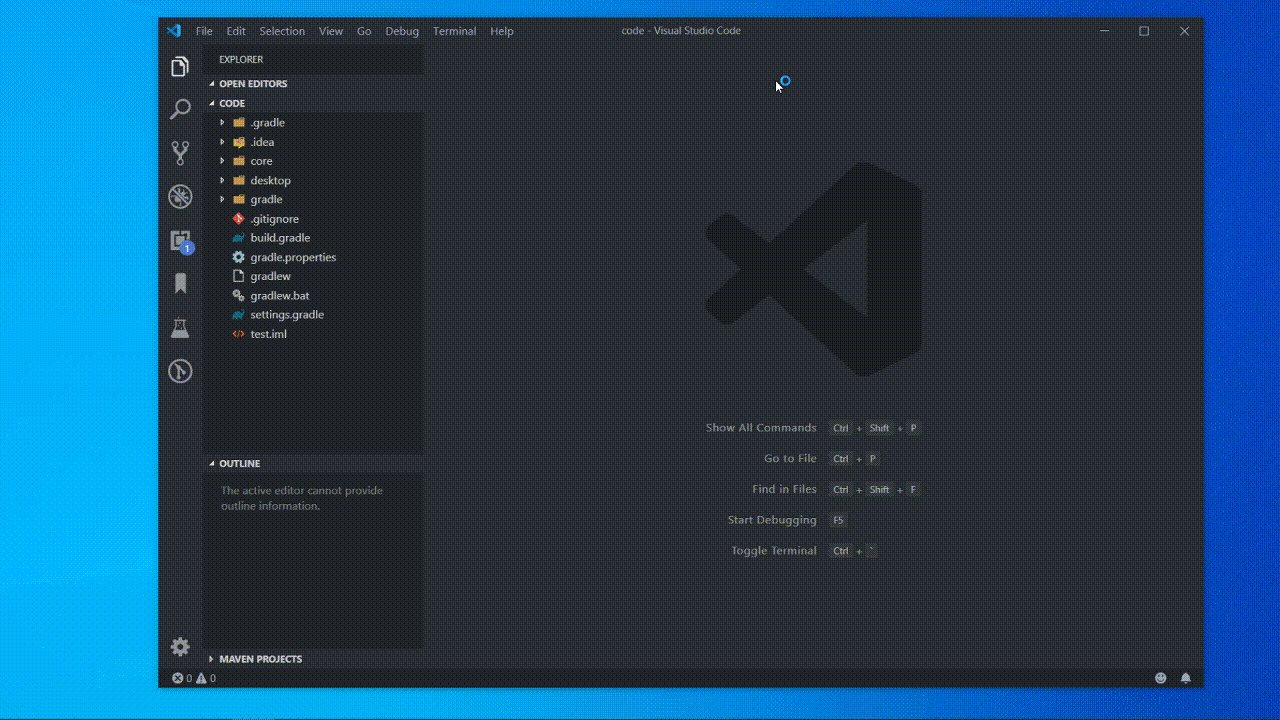
從terminal中執行VSCode
- 加入PATH中
VSCode支援從Terminal中執行,對於常用terminal工作的開發者相當方便,若不常使用terminal可以取消勾選

以上是我認為VSCode安裝過程中比較重要的設定,許多人可能會忽略,造成開發過程中覺得有那麼一點不便。